このページ内容は2021年1月21日以降、再調査・再検証してません。実際に扱う際は最新の情報にアクセスしてください。
うぇぶちぇんじろぐ2021
目次
2021の間にChrome88から97βまでがリリースされました。Chrome88から94までの間は6週間ごとのリリースでしたが、94からは4週間ごとのリリースになりましたchrome_release_span。Chrome APIについて追うのは大変なので、Chrome DevToolsの追加機能のうち便利なものを独断と偏見でフィルタリングして紹介します。
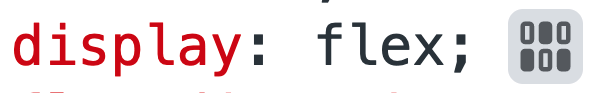
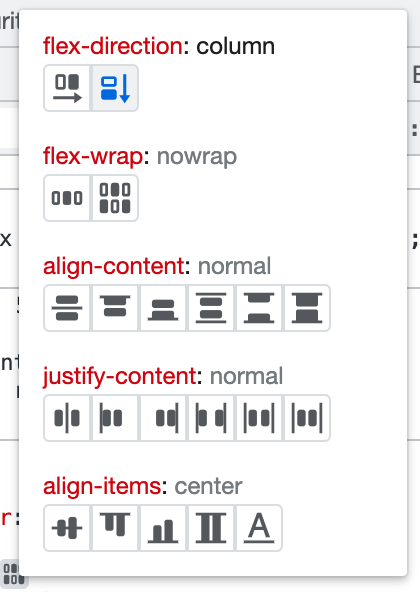
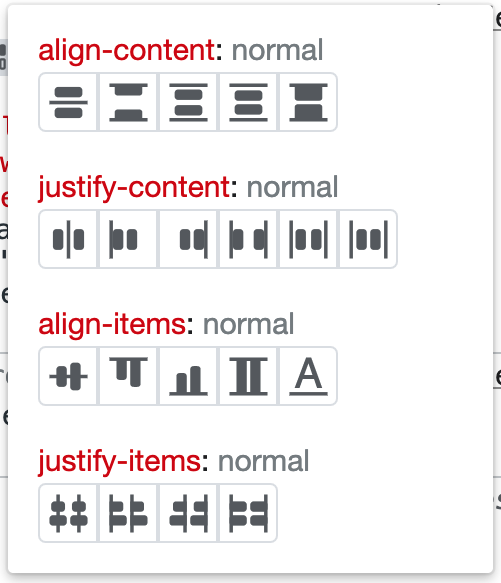
Chrome90からはFlexBoxのデバッグもやりやすくなりました。HTML上にdisplay: flexやdisplay: inline-flexがあると、以下のようなバッジが表示されるようになりました。このバッジをクリックすると、FlexBoxの並べ方を変更できますflexbox。また、Chrome92からGridレイアウトのデバッグもできるようになりましたgrid。

バッジ

FlexBoxのデバッグ

Gridレイアウトのデバッグ
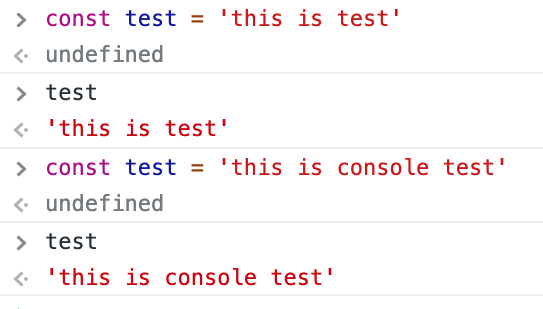
Chrome92からコンソールでのconstの上書きができるようになりましたconst_override。これでconsoleでの実験がやりやすくなりました。

console上でのconstの上書き
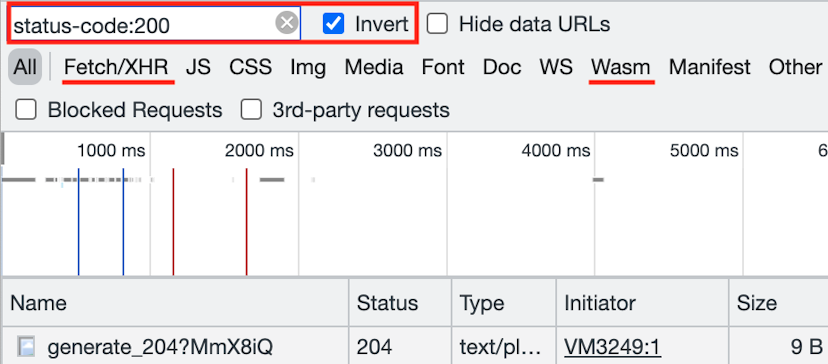
Chrome92からXHRがFetch/XHRに変更され、XMLHttpRequestとFetch APIの両方のネットワークリクエストを含むことがよりハッキリするようになりましたnetwork。また、新しくWasmボタンが追加され、Wasmのネットワークリクエストをフィルタリングできるようになりましたwasm。
Chrome94からはFilterにinvertチェックボックスが追加され、チェックを入れると入力した項目を除外してフィルタリングできるようになりました。例えば、以下ではステータスが200のものを除外して表示させています。

Networkタブのフィルタリング
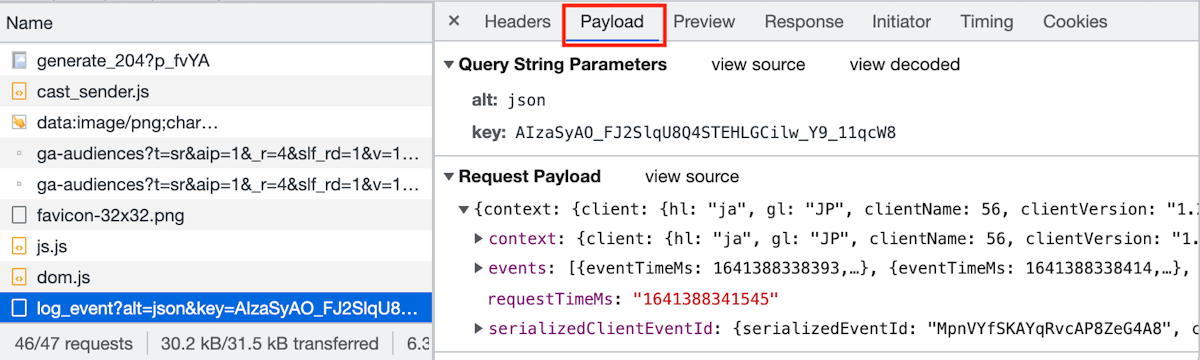
その他嬉しい変更点として、リクエスト時のpayloadがタブとして表示されるようになりました。前まではHeadersの一番下にあり、リクエストで送ったパラメーターなどの確認が少し面倒でしたが、別タブで簡単に見られるようになりました。

payloadタブ
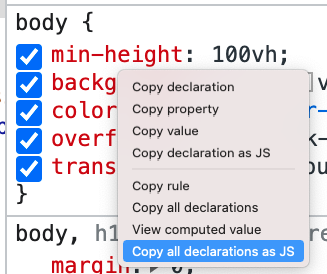
Chrome96からDevToolsのCSSをコピーするときの形式として、CSS-in-JSがサポートされましたcss_in_js。

CSS-in-JSでのコピー
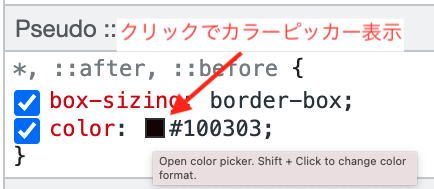
Chrome89からDevToolsで下図のような矢印部分をクリックすると、カラーピッカーが表示され、色を見ながら編集できるようになりましたcolor_picker。またShiftを押しながら、矢印部分をクリックするとカラーフォーマットを (RGBA, HSLA, 16進数などに) 変更できるようになりました。

DevToolsのElementsタブのStyles

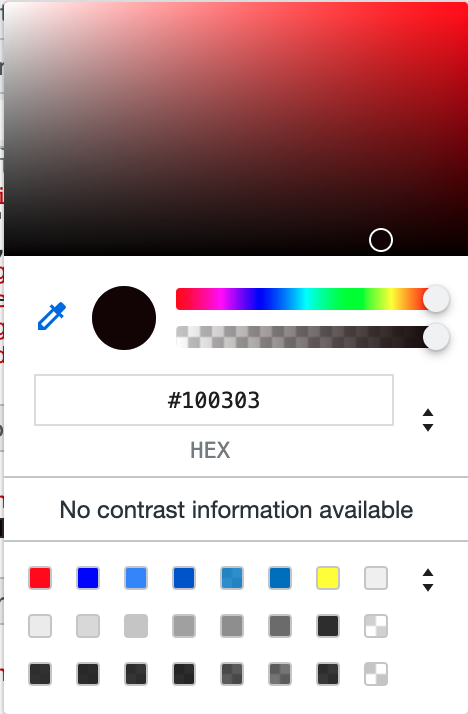
DevToolsで確認できるカラーピッカー
その他にも言語切り替えやCSSの長さの単位を切り替える機能が追加されました。言語切り替えはコンソールのエラーなども一部日本語で表示されるようになりますdefault_lang。CSSの長さ切り替えはどういう単位が使えるかの確認ができますlength。ただ、長さの単位に合わせて値を変換しません。
また実験機能ですが、画面の操作を登録できる機能も追加されましたrecorder。コンテンツの表示崩れなどの確認で使える機能です。前までは画面の操作をpuppeteerのコードにエクスポートできる機能でしたが、こちらは使えなくなりましたrecorder2。
詳しく紹介しませんが、Chrome89からはimport mapも追加されました。この機能はブラウザ上でESModuleのようなimport文が利用できる機能で、Rails7でもフロント側のコア機能として利用されていますimport_map。詳しい使い方などはDegitalOceanのチュートリアルがわかりやすいですimport_map_tutorial。