このページ内容は2021年1月21日以降、再調査・再検証してません。実際に扱う際は最新の情報にアクセスしてください。
うぇぶちぇんじろぐ2021
目次
はじめに
本書で扱うこと本書で扱わないこと対象読者と前提知識問い合わせ先開発ツール編
port7777GitHub CLIGitHub CopilotGitHub Dev (VSCode Web) とGitHub CodespacesBerryzxChrome DevToolsその他
bunviteDocker DesktopGoogle Search Console InsightsDiagram (Tricycle)サービス編
PlanetScaleRenderAWS App RunnerCloudflare PagesGatsby CloudServerless CloudAWS re:Postその他
GitHub Package ContainerDeno DeployApigeeHeatWaveAmazon CloudFront FunctionsGoogle Open Sourceライブラリ編
PartytownSWR 1.0React18その他
React GUIRemotionフレームワーク編
RemixNuxt3Next.js12TailwindCSS3.xその他
Shopify Hydrogenrails 7.0refineStyleXその他
PulumiChrome Extension Manifest V3ES2021その他
WasmerDaprWebExtensions Community GroupOpen Web Docs情報収集に役立つリソース
Google / Chrome / GitHub / AWS / その他その他
Pulumi
Pulumiはインフラ構成をGoやTypeScriptを使って記述できるツールですpulumi。いわゆるIaCで、TerraformやCloudFormationなどと同じものですが、CloudFormationと異なりAWS以外のクラウドサービスでも利用できます。また、Terraformと異なり、独自の言語を使わず、TypeScriptなどで書くことができます。
例えば、以下のように書くと、src配下のindex.htmlをS3にデプロイして公開できます。
1import * as pulumi from "@pulumi/pulumi";2import * as aws from "@pulumi/aws";34// bucket作成5const bucket = new aws.s3.Bucket("my-bucket", {6website: { indexDocument: 'index.html' }7});89// index.htmlを配置し、公開設定10new aws.s3.BucketObject('index.html', {11bucket: bucket,12acl: 'public-read',13contentType: 'text/html',14source: new pulumi.asset.FileAsset('src/index.html')15})1617// URLを取得18const websiteEndpoint = pulumi.interpolate`http://${bucket.websiteEndpoint}`;1920// Terminalに出力したい項目を書く21exports.bucketName = bucket.id22exports.websiteEndpoint = websiteEndpoint
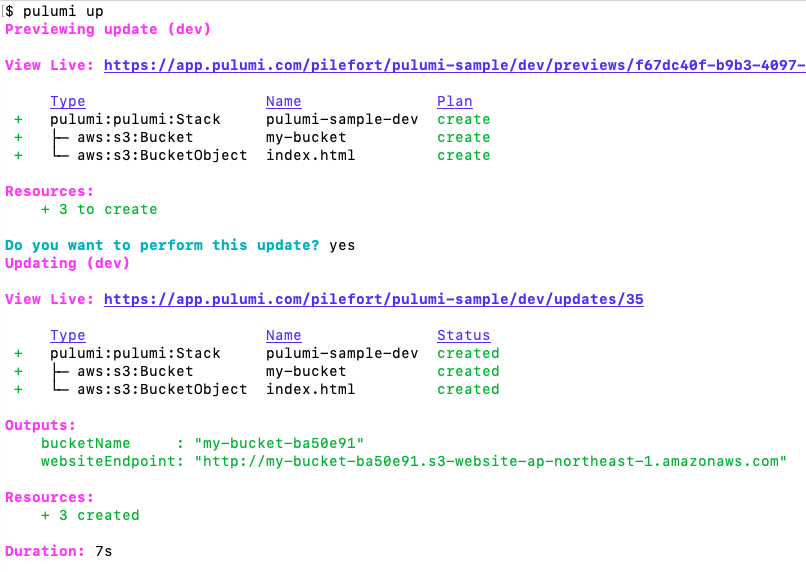
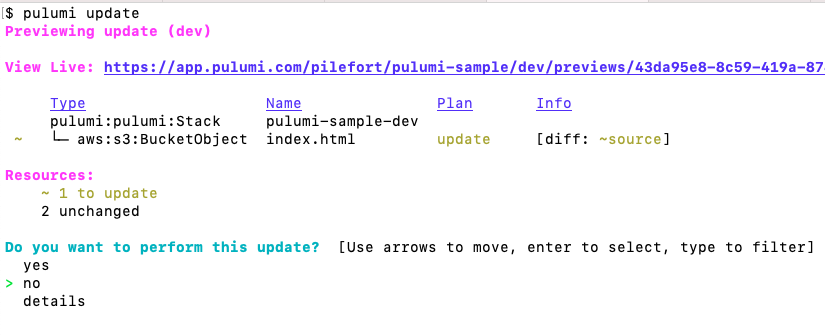
デプロイ時はこのような画面になります。また、Terraformと同じように、デプロイごとに状態ファイルを作成するため、差分を確認できます。

pulumiでデプロイしたときの様子

pulumiでの再デプロイ時の様子 (差分が表示される)
Pulumi自体は前からあるのですが、2021年ではNative Providerという機能が追加されましたpulumi_native_provider。これはGCP, Azure, AWSなどで新しいサービスや機能が追加されたときに、その日のうちにPulumiでも利用できるという機能です。すぐ使いたい機能がリリースされたけど、CloudFormationなどが対応してないから手作業でやらないといけない... ということがなくなるリリースで、非常に価値ある機能だと感じています。ちなみに、AWSのNative Provider対応はAWS Cloud Control APIを利用しているようですcloud_control_api。
pulumi: https://www.pulumi.com/
pulumi_native_provider: https://www.pulumi.com/blog/pulumiup-native-providers/
cloud_control_api: https://aws.amazon.com/jp/blogs/aws/announcing-aws-cloud-control-api/
自己紹介
はじめまして Pilefortです。
東京でエソジニアをしてます。
興味のあるスタックは、JavaScript (React, Vue), TypeScript, Rust, WebAssembly, AWS, Pulumi, Serverless Frameworkです。
このブログでは、普段の業務や趣味で気になったことをまとめたり、フロントやAWS, GitHubやTwitterで見かけた面白い記事やニュースをまとめるためのものです。少しでも何かの役に立てば幸いです。