このページ内容は2021年1月21日以降、再調査・再検証してません。実際に扱う際は最新の情報にアクセスしてください。
うぇぶちぇんじろぐ2021
目次
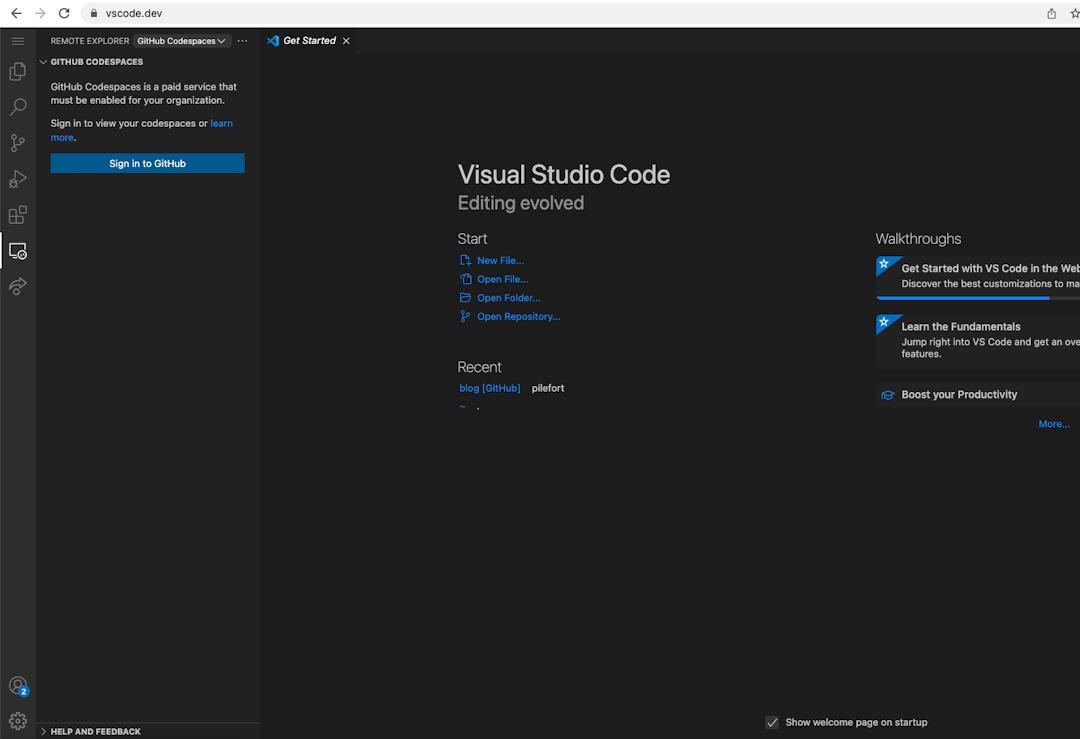
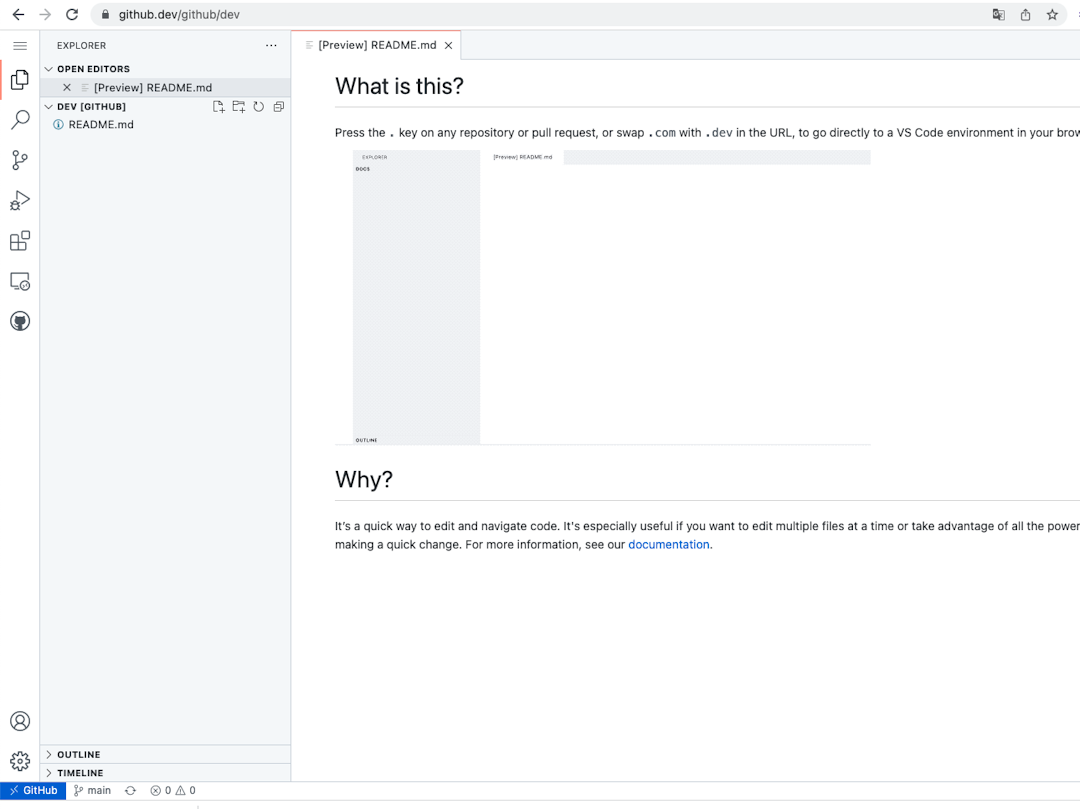
GitHub Dev (VSCode Web) はブラウザ上でVSCodeを起動するためのものですvscode_web。iPadなどのタブレット上からでも利用でき、https://vscode.dev/ にアクセスするか、GitHub上で「.」を押すことで利用できます。エディタの状態を解除するためのショートカットは存在しませんが、メニュータブ (≡) のGo To Repositoryをクリックして新しくリポジトリを開き直すことはできます。ショートカット一覧はこちらgithub_dev_shortcutです。

VSCode Web

GitHub dev
このツールを利用するメリットはライブラリの中身を見るときにコードジャンプがやりやすいところと、コミットなどもできるので、簡単な修正がやりやすいところだと感じています。他にもWeb対応しているVSCodeの拡張機能も利用できるため、例えば Visual Studio Live Sharelive_shareを使って簡単に共同編集できます。
ターミナルの機能などもWeb上で利用したい場合はGitHub Codespacescodespacesを利用する必要があります。現状だと、GitHub TeamかGitHub Enterprise Cloudでないと利用できませんが、これを使うことで、Web上で開発やビルドをしたり、VSCodeのほとんどの拡張機能が利用したりできますcodespaces_vscode。
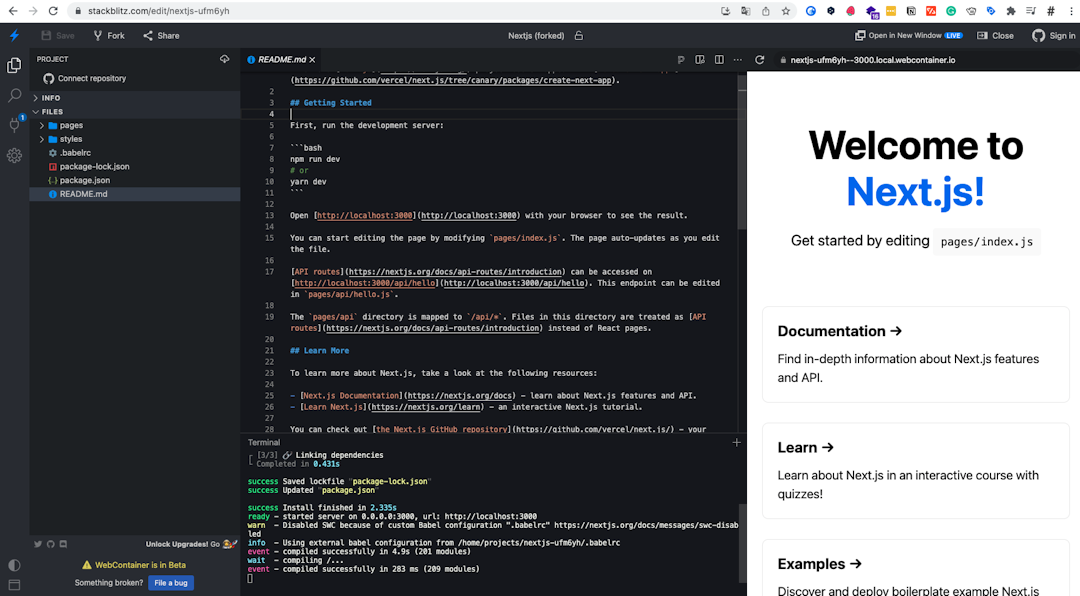
このようなWeb上でコードを触れるようなサービスは他にも種類があります。1つはStackblitzのWeb Containerです。Web ContainerはStackblitzの造語で以下の機能web_containerを備えているものです。つまり、ブラウザのセキュリティサンドボックス (ブラウザからOSへのアクセスを制限した環境) で動作する開発環境のことを指しているようです (明確な定義がないので間違っている可能性があります)。
ブラウザのセキュリティサンドボックスで動作させるため、リモートコンテナを利用するGitHub Codespacesよりも速く動作し、ブラウザ外からのアクセスもできないため、よりセキュアな環境を提供できるようです。こちらで実験できるので、興味のある方は試してみてくださいstackblitz。ちなみに現在パートナーとの統合を検討しているようで、今勢いのあるVercelやNetlifyと連携できると熱いと感じてます。

Stackblitzの画面
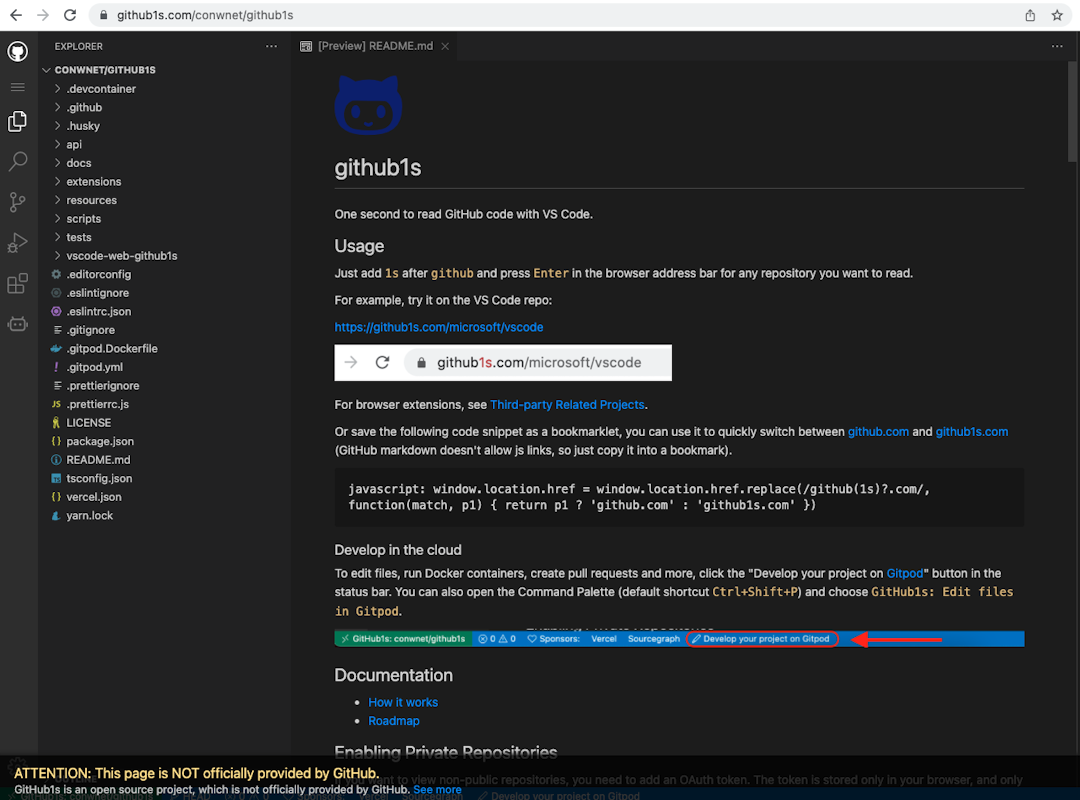
GitHub devが公開される前に出ていたサービスとしてgithub1sがあります。こちらは「github.com」の部分を「github1s.com」に書き換えることでリポジトリをVSCodeで表示できるサービスですgithub1s。remote-containersというVSCodeのプラグインとGitpodsを使ってホストすることでリモート開発環境が作れるみたいです。詳しくはREADMEに記載されています。

github1sの画面
JetBrainsの方もJetBrains Fleetというエディタでリモート開発ができる機能を開発中ですfleet。Waiting Listには追加してるのですが、まだ招待メールが届いてないので、詳細不明です。その他にもCoderというサービスcoderも出てきており、今後もリモート開発環境を支援するサービスやツールが増えてきそうな気配を感じます。