このページ内容は2022年9月9日以降、再調査・再検証してません。実際に扱う際は最新の情報にアクセスしてください。
うぇぶちぇんじろぐ2022part1
目次
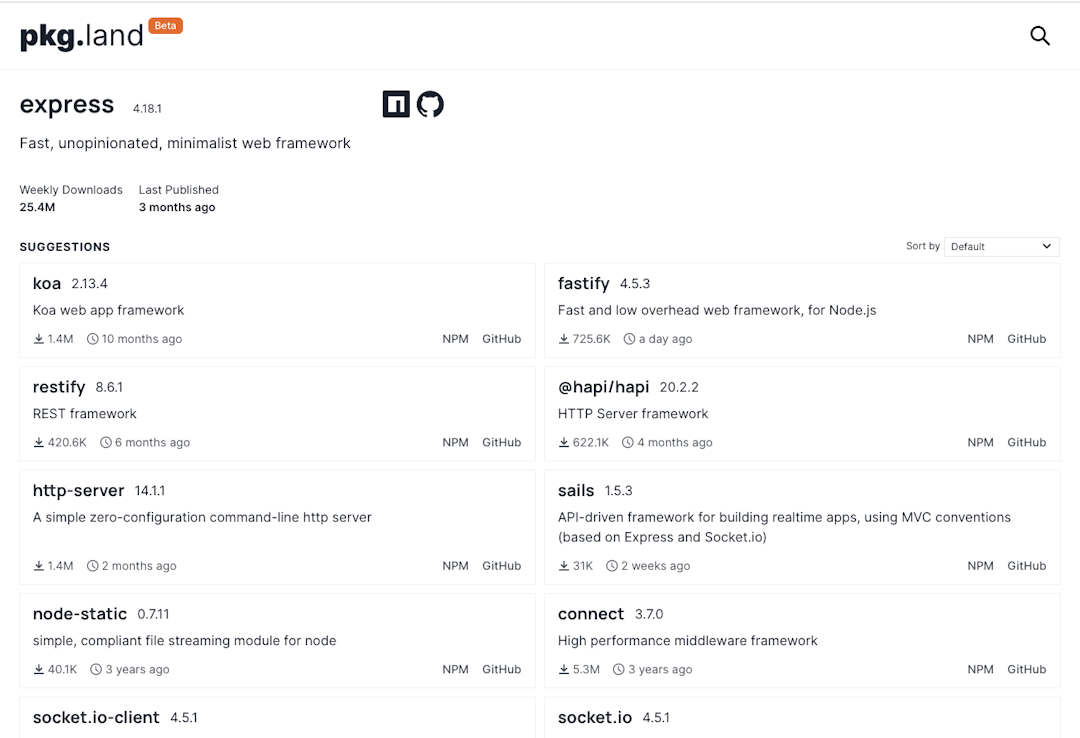
pkg.landは類似のnpmパッケージを検索できるサービスですpkg_land。例えば、expressで検索すると以下のように、koaやfastifyなどが検索結果として表示されます。npm search <keyword>で検索しても、これらのフレームワークは出てこないので、どういう仕組みでやってるか気になるところです。

expressで検索したときの結果
PocketBaseは認証やリアルタイムサブスクリプション、ユーザー管理等を簡単に扱うことができるサービスですpocket_base。認証に関してはメール/パスワード認証だけでなく、OAuth2 (Google, Facebook, GitHub, GitLab) も対応しています。クライアント側のSDKはJavaScriptとDartが対応しており、バックエンド側はGoで拡張できます。
Firebase, Supabase, Nhostなどと違い、Goのフレームワークとしても利用できるため、アプリ固有のビジネスロジックを構築できる点が珍しいですpocketbase_as_backend。
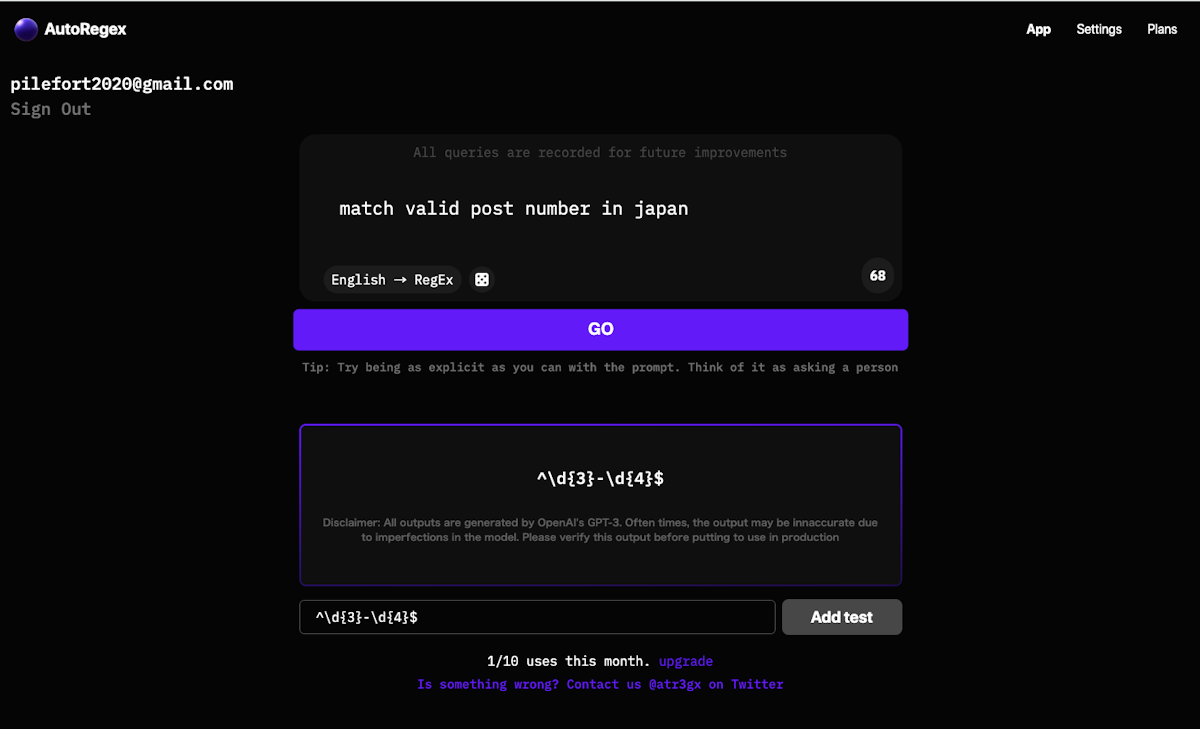
AutoRegexは文章で指示した内容から正規表現を生成してくれるサービスですautoregex。例えば、match valid post number in japan を正規表現化すると、^\d{3}-\d{4}$ に変換してくれます。日本の電話番号などの複雑なものは現状難しいですが、簡単に使えるので、正規表現が苦手な人におすすめです。
無料プランとプロプラン ($3.49/月) があり、無料プランでは月10回まで利用できます。プロプランは制限なしで利用でき、正規表現から文章を生成したり、ユニットテストを実施したりできるそうですautoregex_plan。

AutoRegexでmatch valid post number in japanと指定したときの結果
Shopifyのバックエンド部分だけを使って、フロントをカスタマイズできるShopify Hydrogenが正式リリースになりましたshopify_hydrogen_ga。商品購入やカート追加、SNS共有などの機能がコンポーネントとして用意されているため、フロントを自分でカスタマイズし、バックエンドをShopifyにしたい場合に便利です。
Shopify HydrogenはCDN Edge上にデプロイして使われることを想定されてますが、デプロイ先としてCloudflare WorkerやShopify Oxygenを選択できます。Shopify Oxygenの方はShopify Plusプラン ($2,000/月) で利用可能ですが、その他のプランでも今後利用可能になるそうですshopify_oxygen。
AWS Lambdaはサーバレスアプリケーションのバックエンドとして利用できますが、その際はAPI Gatewayを設定し、URLを外部に公開する必要があります。この度、API Gatewayを設定しなくても、AWS Lambda自身がURLを発行できるようになりましたlambda_url。
発行したURLのアクセス権限については、「認証されたIAMユーザーのみアクセス可能」と「全ユーザーアクセス可能」の2つが設定可能です。URLの形式は「https://xxxxx.lambda-url.ap-northeast-1.on.aws/」となります。
1ヶ月あたりのクレジットが2,500から30,000クレジットに増加し、ジョブの同時実行数も1個から30個まで増加しましたcircleci_plan。これにより、並列テストやcronの実行も無料枠内でできるようになりました。
また今はまだ動きが見えないですが、テストの自動生成ツールを提供するPonicodeを買収してますcircleci_ponicode。PonicodeはJavaScript, TypeScript, Pythonのコードを解析し、単体テストを生成するツールで、VSCode用のプラグインも提供されており、関数ごとにテストケースを提案してくれますponicode_vscode。このPonicodeもCircleCI上に統合されるようで、今後のCircleCIの動きに期待です。
StorybookはUIのコンポーネントカタログを作るためのツールで、アプリのビジネスロジックなどから分離してデザインを管理・テストできますstorybook。この度、Storybook Component Encyclopediaとして、Agora, GitHub, Shopifyなど各社のデザインコンポーネントをStorybookでまとめたサイト (showcase) を公開しましたstorybook_showcase。ボタンやタグ、セレクトボックスなどのコンポーネントごとに、デザインやコードをStorybook上で確認できるようになってます。
MDNのサブスクリプションサービスであるMDN PLUSが日本でも利用可能になりましたmdn_plus。現状はフリープランのみですが、特定の記事を登録し、変更があったときに通知する機能が使えます。
Tailwind UIはTailwind Labsが公開しているもので、TailwindCSSでUIを組み立てるときに便利なコンポーネントカタログやUIテンプレートをまとめていますtailwind_ui。こちらは月額12ドルか、買い切り349ドルで利用できますtailwind_ui_plan。
購入すれば、コンポーネントカタログとテンプレートを見られるようになります。コンポーネントカタログは以下のように、サンプルとそのサンプルに対応するサンプルコードが見られるようになります。サンプルコードはHTML, React, Vueに対応してます。テンプレートtailwind_ui_templatesの方はFigmaの素材とサンプルコードをダウンロードできるようになります。

TailwindUIのサンプル (モザイクをかけてます)