このページ内容は2022年9月9日以降、再調査・再検証してません。実際に扱う際は最新の情報にアクセスしてください。
うぇぶちぇんじろぐ2022part1
目次
はじめに
本書で扱うこと問い合わせ先WebAssembly編
WAPMアップデートPyScriptブラウザでLinuxを動かせるサイト登場開発ツール編
LocalStackGit 2.35 zdiff3GitHub CopilotGitHub Copilot LabsAmazon CodeWhispererChrome DevToolsその他
Rome FormatterJest PreviewAlfred5VSCode ServerCDK for TerraformInfracost VSCode拡張フレームワーク編
tauriPlasmoDeno FreshAstroその他
Aleph.jsLexicalServerless Framework v3Remix Stacksサービス編
Cloudflare R2Cloudflare D1pkg.landPocketBaseAutoRegexShopify Hydrogen, Shopify OxygenAWS LambdaでURL発行CircleCI無料枠拡大Storybook Component EncyclopediaMDN PLUSTailwind UIライブラリ編
React18ContentlayerRemotionその他
ES2022Core Web Vitalsがパソコン向け検索ランキングに適用Google Analytics UAサポート終了TypeScript公式のチートシートVercelマルチテナントアプリケーション開発キットデザインシステム公開 (Vercel, AWS)ショップ公開 (Figma, Deno)SFCがGitHubからの移行発表C++互換の新しい言語 Carbon情報収集に役立つリソース
Google / Chrome / GitHub / AWS / その他Chrome DevTools
今年はRecorderタブに関する機能が多めですが、現状まだ使い所が分からないので、省略します。また、WebTransportのサポートやCSSのCascade Layer, コンテナクエリのサポートなども追加されてますが、そちらも省略します。
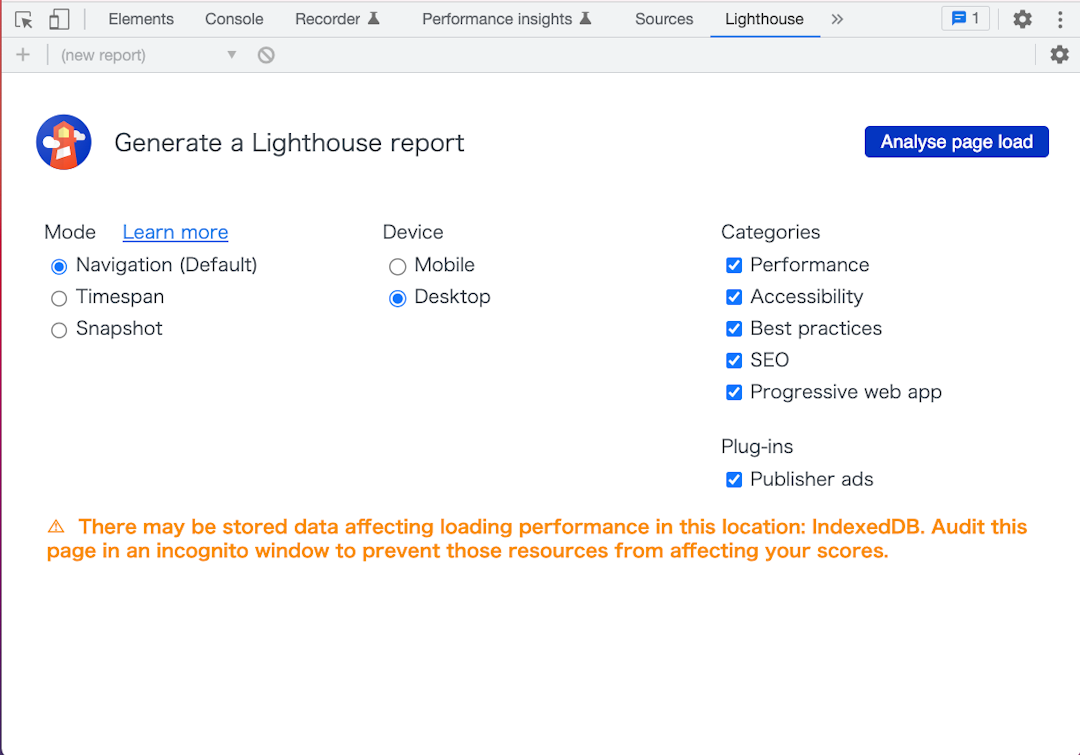
Lighthouse 測定モード
Chrome103からNavigation, Timespan, Snapshotの3種類の測定方法から1つ選んで測定できるようになりましたlighthouse_user_flow。
Navigationは従来のLighthouseの測定モードで、全体のパフォーマンススコアの測定やPWAの評価、ページ読み込み直後のアクセシビリティを測定したいときに使うもの。 Timespanはユーザーが操作している間のパフォーマンスを測定できるモードで、ユーザー操作によるレイアウトシフトやJavaScriptの実行時間などを測定したいときに使うもの。Snapshotはユーザーが操作した後の状態からパフォーマンス測定をするモードで、ユーザー操作によって現れるメニューやUIについて評価したいときに使う測定モードだそうですlighthouse_types。

Lighthouseで選択可能になった測定モード
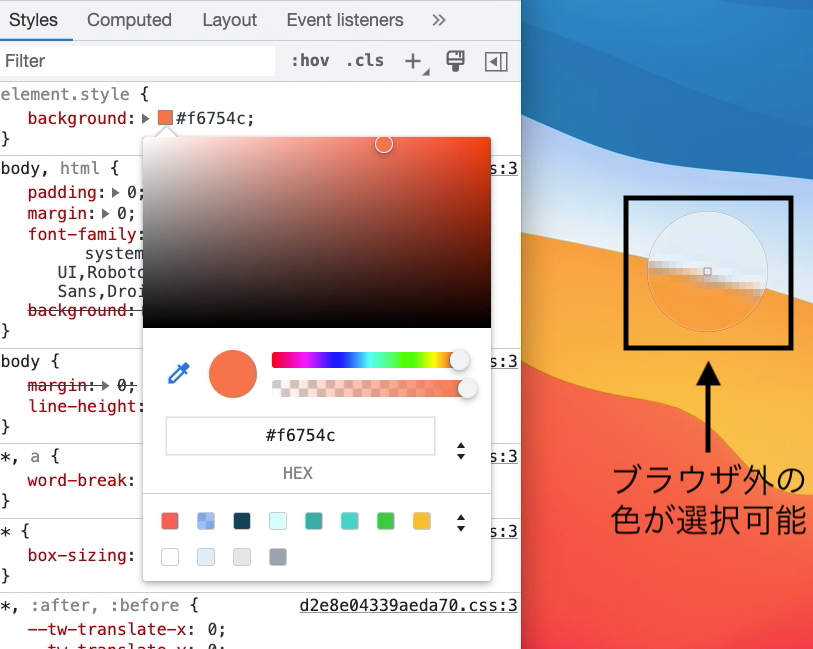
カラーピッカー強化
こちらもChrome103から使えるようになった機能で、ブラウザ外の色もカラーピッカーで取得できるようになりましたcolor_picker。

強化されたカラーピッカー
自己紹介
はじめまして Pilefortです。
東京でエソジニアをしてます。
興味のあるスタックは、JavaScript (React, Vue), TypeScript, Rust, WebAssembly, AWS, Pulumi, Serverless Frameworkです。
このブログでは、普段の業務や趣味で気になったことをまとめたり、フロントやAWS, GitHubやTwitterで見かけた面白い記事やニュースをまとめるためのものです。少しでも何かの役に立てば幸いです。